What makes a good website? Better yet, what makes a strong website? What does it take for your own website to stand out? We took the test on our own website, you’ll see our results below. Plus, we’ll share some great examples of websites we love and actually use.
With so many websites out there in the 'Googleverse', how can you ensure that the website that you are building for your own business will stand out among the rest? What tools do you need to use?
Should it be WordPress or Hubspot?
How will you style your menu? What else can you do to get noticed? How many devices do you need to test to ensure that you have a fully optimised website? How would you protect your new website from spam? How about the number of content pages you need to add? Should the content be added all at once? Blah blah blah, So many questions, and yet you need to consider them all!
We’ve worked with over a hundred agencies over the last year and we’ve taken our experiences as the most effective tips to ensure that we deliver World Class Web Development and Design. We will go through the nitty-gritty details of what it takes to build a highly-converting website, that gets great visibility.
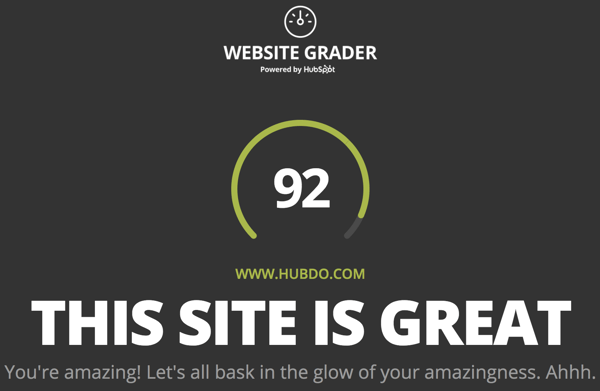
First things first, before we sound too ‘preachy’ we want to let you know that we also took the test. How strong is HubDo’s own website? We took a test via Website Grader and we scored highly.

Ready to get started? Let’s start with your Navigation.
First and foremost, figure out how your website needs to work. Detailing the structure and flow of your website is a critical first step towards building a clear path on how website functionality is systematically arranged. Ideally, understanding your ideal target persona (audience) will help you to build your navigation and structure, allowing ease of access and usability through your pages and blogs etc.

To-Do: A Month Before Hiring a Web Developer
Go to your top 5 most favourite websites. It doesn’t matter what industry, product or service these 5 website are. Assess what you like most about them. Ease-of-use, font style and font size, CTAs and just observe.
Then take a blank sheet, map out all the details you want to adapt based on the positive things that you have seen or experienced in those top 5 websites into your own website.
Knowing what you want maybe easy for you, your goal is to make it a clear pathway for both your Web Developer to build and your visitors to follow. Do you need to plan for future functionality of the site and the menu options? Make sure that each item or function that you add in this step is S.M.A.R.T. - Specific, Measurable, Attainable, Relevant, Timely. If your primary goal is to have a lead generating site, make sure the journey is clear and you’re able to track performance easily.

To-Do: During Website Development
Mobile Optimisation - (Not SEO’ing it)
The world has rapidly shifted to Mobile. That’s not a question! I recommend you optimise your site for mobile first - that is, layout, images, speed etc. Marketing success relies on the online experience for your customers, and as so many more customers now use their mobile for browsing and purchasing, it’s extremely important to make it a GREAT experience. Be sure to really understand your current customer behaviour - you can do this by checking visitor numbers in your Google Analytics account. Ensure your web dev understands just how important Mobile visitors are to your business before he starts the build.

Focus on these top factors when you’re optimizing your website:
- Text Size and Content Readability: Ensure that the reader doesn’t need to zoom in a few times before they are able to read your website content. Make your font size scalable and your website responsive that it automatically detects what device your mobile reader is using and adjusts the size of the page (and the content within it) to fit perfectly.
- Call-To-Actions and other relevant links are visible and clickable: Place yourself inside the shoes of your customer and consider the interactivity of your website. Are you able to see and engage with all the CTA buttons on your website? What colour are they most likely to click?
- Loading Speed: For Mobile users this is really crucial. A delay of a fraction of second can lose you customer engagement. Since your customer is on their mobile device it is highly likely that they are also browsing ten websites or apps all at once, once they see a delay, they just might turn their attention into something else. Reduce the content, decrease the size of your images or videos in the mobile version of your website to help improve the loading speed.
To-Do: Post GO-LIVE and continuously thereafter
Optimize Your Content - Yes, search engine optimization (SEO)
Isn’t it wonderful if leads just drop out of nowhere without you spending a penny on paid advertising? But do you know ‘where’ these leads are coming from? Are they customers coming directly to your site? Are they customers who’ve just searched online with a keyword into the Google browser bar? Or maybe they’ve come from Facebook or LinkedIn. Search Engine Optimization can actually tell you exactly where that traffic is coming from and improve the chances that customers searching online will find you!
SEO will help your website to rank for your target keywords and topics by optimizing you current or future content. Make sure all your blogs, landing pages and campaign offers are fully optimized to take in organic traffic, follow our simple checklist.
The quick SEO checklist:
- Define your website architecture
- Page titles should be under 70 characters
- Meta Descriptions should be in place but not verbatim with the content you have
- Always implement ALT tags into all the videos and images in your content
- Consistently review your pages and update if needed
Common Mistake:
Most businesses think that it only takes a short amount of time to have the best SEO results. But SEO is not a one-time deal, it’s a long term journey to enable your website to continue to grow in visibility month on month.
The Website Security Debate: Should I move from HTTP to HTTPS?
Definitely, and as soon as possible. Trust is the very foundation of business deals that happen over the web. You’re a step ahead in acquiring new customers by making your website secured.
Information security and privacy is a value and quick win that your customers will appreciate almost immediately.
Here are other reasons why enabling HTTPS into your website is a sweet deal:
- Google prioritises displaying and ranking secured websites in their search results
- It improves website speed as HTTPS is faster than HTTP
- It makes surfing over public WiFi safer
If your website offers:
- a contact form or subscription sign up,
- any type of payment gateway, or is just a
- great information blog site,
we highly recommend you upgrade your domain to carry an SSL Certificate. It’s a low cost way to ensure your visitors feel secure when browsing through your website or sending you their details. An IT or web dev should be able to apply the certificate to your hosted domain, or reach out to your hosting service, they may even apply it for you free of charge.
To-Do: Post GO-LIVE
Track KPIS to Optimize Website Performance

Every piece of content, word, CTA, and blog in your website should give your business the opportunity to gain more leads. By being aware early on the metrics you need and should be tracking is a step ahead to ensure that you are walking on a clear path towards your future marketing strategy and tactics.
Here are the essential Key Performance Indicators (KPI) you should track for your website:
- Indexed Pages - This metric tells you how many of your pages are being indexed by search engines and are getting found organically by potential leads through search results.
- Old vs. New Visitors - A comparison of your unique visitors vs. the number of visitors who came back more than once
- Bounce Rate - The percentage of new visitors who leave your site immediately after arriving
- Most Popular Pages - High converting pages in your website, review the details why they are your most popular pages
- Least Popular Pages - Review why these pages have low engagement and compare them to your most popular pages, and update your content as needed
- Most Popular Blogs - These are types of content that have a high opportunity to re-purpose into another campaign offer or which you can start to build your content cluster on.
- Referring URLs - The specific, non-search engine URLs that send traffic directly to your site.
- Traffic Sources - A breakdown of the specific sources of traffic to your website, such as direct, organic, or referral
To Do: During website development - The Technical Stuff!
Render Blocking JavaScript
Render Blocking Google Page Speed Test is grading various factors of page performance. The only way to know if your website passed is by doing a test. Not only just one but a continuous test to ensure that you will earn a decent rating. Use the Google Page Speed tool to easily see your results: https://developers.google.com/speed/pagespeed/insights/

Here’s how to remove render-blocking JavaScript: Please refer this part to your Web Developer.
Warning: This section is technical and requires a full backup of your site and enough knowledge to ensure nothing breaks.
In terms of moving the scripts to the footer, what you want to do is look in the header of your site (unfortunately it is very difficult to say where this would be without knowing the specifics of your template) and look for bits of code like this:
<script src="http://some-kind-of-url-here.com"></script>
Then, using your Copy/Cut/Paste tools, cut this script from there, and paste it before the closing </body> tag which will be in your footer somewhere.
Your Web Developer should assist you in gaining the best speed results possible and it’s good practice to ensure that you’re always reducing image sizes prior to loading them into your CMS.
To finalise, be sure you’ve covered all the fundamentals above. Primarily:
To Do: Always

Convey relevant content to your visitors that help them understand the problems your product or services solve.
Develop a strategic, buyer persona and inbound focused research and content publication process to best assess and deliver on your customer’s needs. As soon as you know ‘who’ you’re talking to, your topics and content should come easy to you.
With your website being your biggest marketing asset, continue to:
- Create content ongoing and
- Develop a marketing offer library,
- Build your offers and ‘Call to Action’ downloadable's
- Blogs around content subtopic clusters,
- Make sure that each type of content is optimised and promoted onto your social channels.

Websites We Love
Here are great examples of highly converting websites, which the HubDo team also love:
- Humaan.com - Humaan acts on their value proposition to the letter. This website development company feels human and not too technical. They understand the human side of building websites and creates a fluid flow on how to interact and speak to their audience in their website.
- hubspot.com
- zalora.com
Are you ready now to start building your website?
The Rule that will trump out all rules:
Always remember to see the world from your audience’s side. Your intuition will help you anticipate what they could possibly need and build your website development strategy around those needs.
Congratulations and good luck on this new journey!
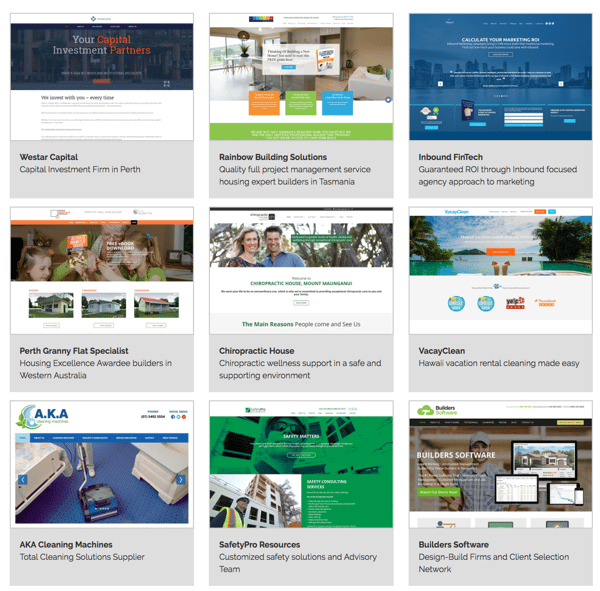
High Converting Innovative Websites

With our easy approach to design and development, close deals, convert leads, and manage your business like a pro. View our website portfolio: